添加自定义表单
快速入门中,我们通过form选项卡添加过表单,通过变量名和变量类型简单的生成了自带表单,本章我们将使用自定义html嵌入的方式,让表单具有更大的灵活性。
添加申请表单
我们需要将自定义表单放入Spring Boot静态资源文件夹,在 resources 中新建目录static/forms,然后新建申请表单,内容如下,命名为 loan-approval.html,保存到 resources/static/forms 目录
<form name="loanApproval">
<div class="form-group">
<label for="lenderId">贷款人</label>
<input class="form-control"
cam-variable-type="String"
cam-variable-name="lenderId"
name="lenderId" />
</div>
<div class="form-group">
<label for="amount">金额</label>
<input class="form-control"
cam-variable-type="Double"
cam-variable-name="amount"
name="amount" />
</div>
</form>
打开 Camunda Modeler ,点击 “发起贷款申请” 节点,在右侧属性菜单选择Forms,写入 embedded:app:forms/loan-approval.html 这意味着表单将以嵌入式的方式添加进 Tasklist 中
添加“检查申请单”节点表单
同样的,我们新建 loan-auth.html 到 resources/static/forms 目录,内容如下:
<form name="loanAuth">
<div class="form-group">
<label for="lenderId">贷款人</label>
<input class="form-control"
cam-variable-type="String"
cam-variable-name="lenderId"
name="lenderId"
readonly="true" />
</div>
<div class="form-group">
<label for="amount">金额</label>
<input class="form-control"
cam-variable-type="Double"
cam-variable-name="amount"
name="amount" />
</div>
</form>
打开 Camunda Modeler ,点击 “检查申请单” 节点,在右侧属性菜单选择Forms,写入 embedded:app:forms/loan-auth.html
测试一下
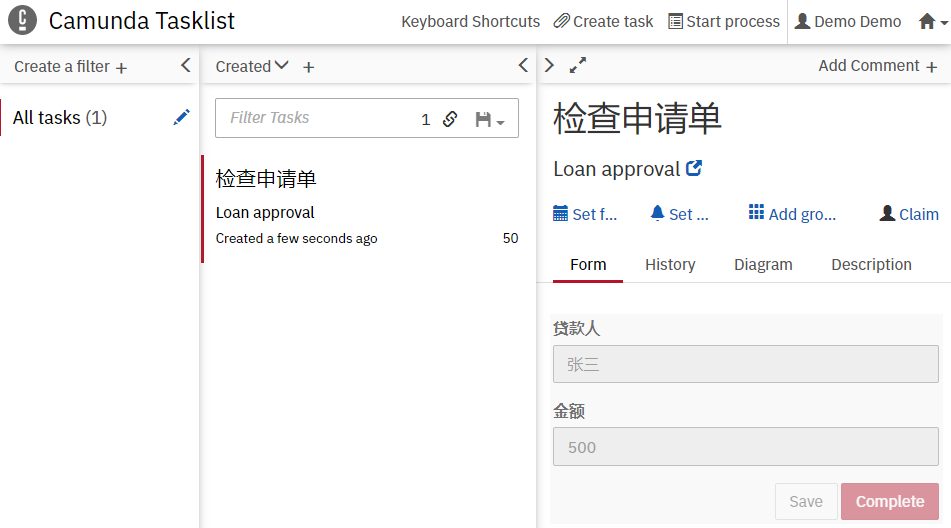
重新编译并运行项目,浏览器中打开 http://localhost:8080/ ,点击 Tasklist 进入,点击右上角 Start Process,可以看到表单已经嵌入到 Tasklist 中了,发起流程后,任务列表中可以看到审核界面的表单


到此第四部分结束,如果想直接获取到现在为止的进度,可以下载zip包,或者使用如下命令
git clone https://gitee.com/zoollcar/camunda-get-started-spring-boot-and-dmn.git git checkout -f Step-4